PORTFOLIO
Food Timetable App and
Mobile Responsive Website
Project Overview
Designed a Timetable for food that alerts users whenever its time, users can also learn how to prepare meals, the app is programmed to be a balanced diet. I also designed a mobile responsive website for users to download and read the blog
More Details
Company: Waldroid Consult
My Role: Lead UX Designer
Device: Mobile App and Responsive Website
Duration: 6 Months
Tools: Figma, Whimsical, Google docs, Webflow
Date: Sept 2021
The Problem
Olalekan is a youtuber who is busy with his craft who needs a way to be remembered to eat a balanced meal because he often forget to eat and ends up eating junk which is not good for his health
The goal:
Our app will let users prepare a meal timetable which will affect people who are busy and have difficulties remembering to eat and or eat junk foods by reminding the users when its time and also make the meal they set a balanced diet. We will measure the effectiveness by checking the feedback and also the usage of the website.
Research
Research Summary
I conducted interviews, and created empathy maps to understand the users I’m designing for, their thoughts, wants, believes and needs. The 2 primary users are professionals who have busy schedules and also married people who have to prepare meal for the family and are stuck with what meal to prepare.
The trouble is that these people hit a roadblock while determining which food to eat, some have been advised by a physician to avoid some type of foods and some have problem remembering to eat and they end up going for junks which is not good for health.
User Pain points
People don’t know what to eat when they are hungry
People don’t have proper knowledge of what balanced meal is
The Paper timetable get damaged or lost easily and have no way to notify
Insights
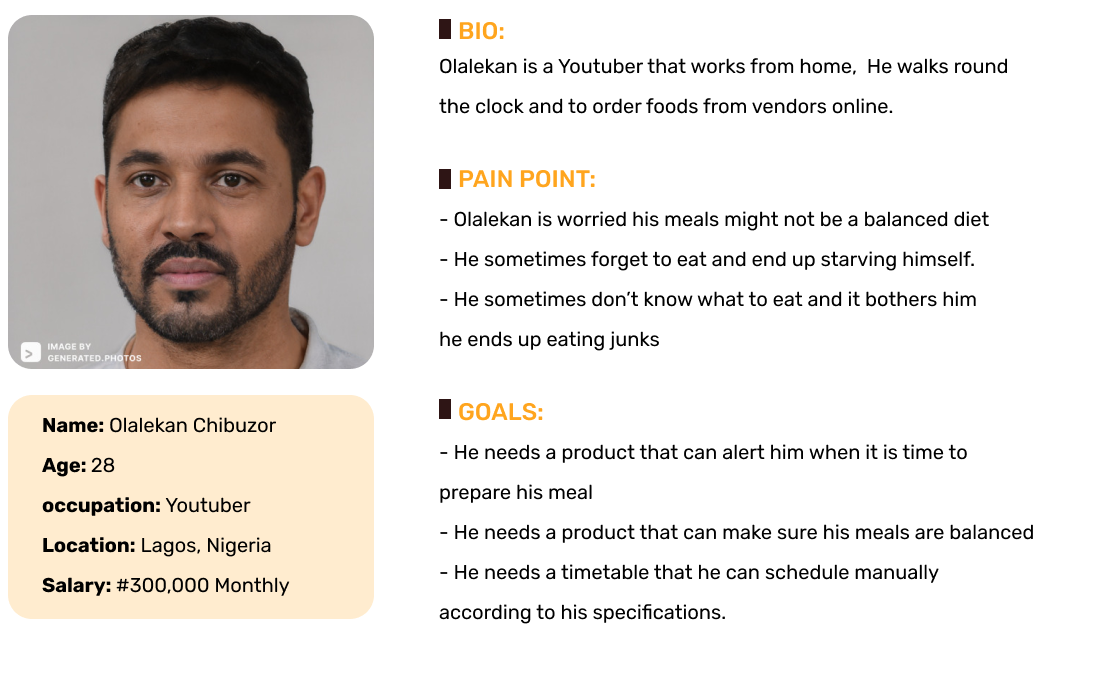
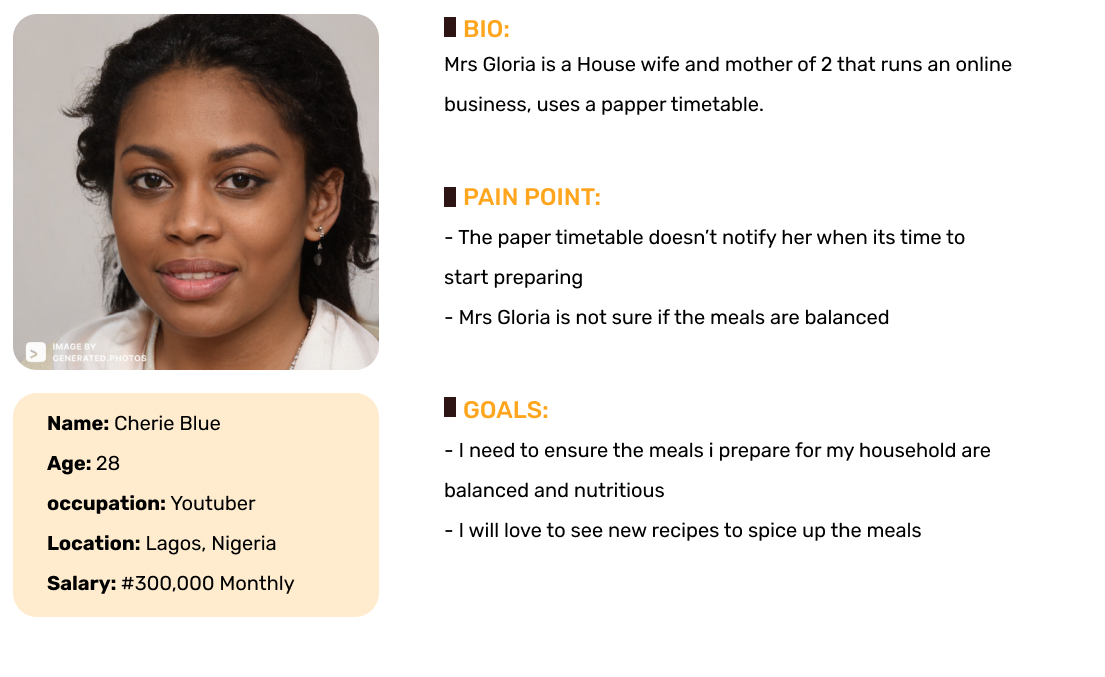
User Personas


Problem Statement
Olalekan needs a timetable app because he often forget to eat and end up starving himself or eating junks.
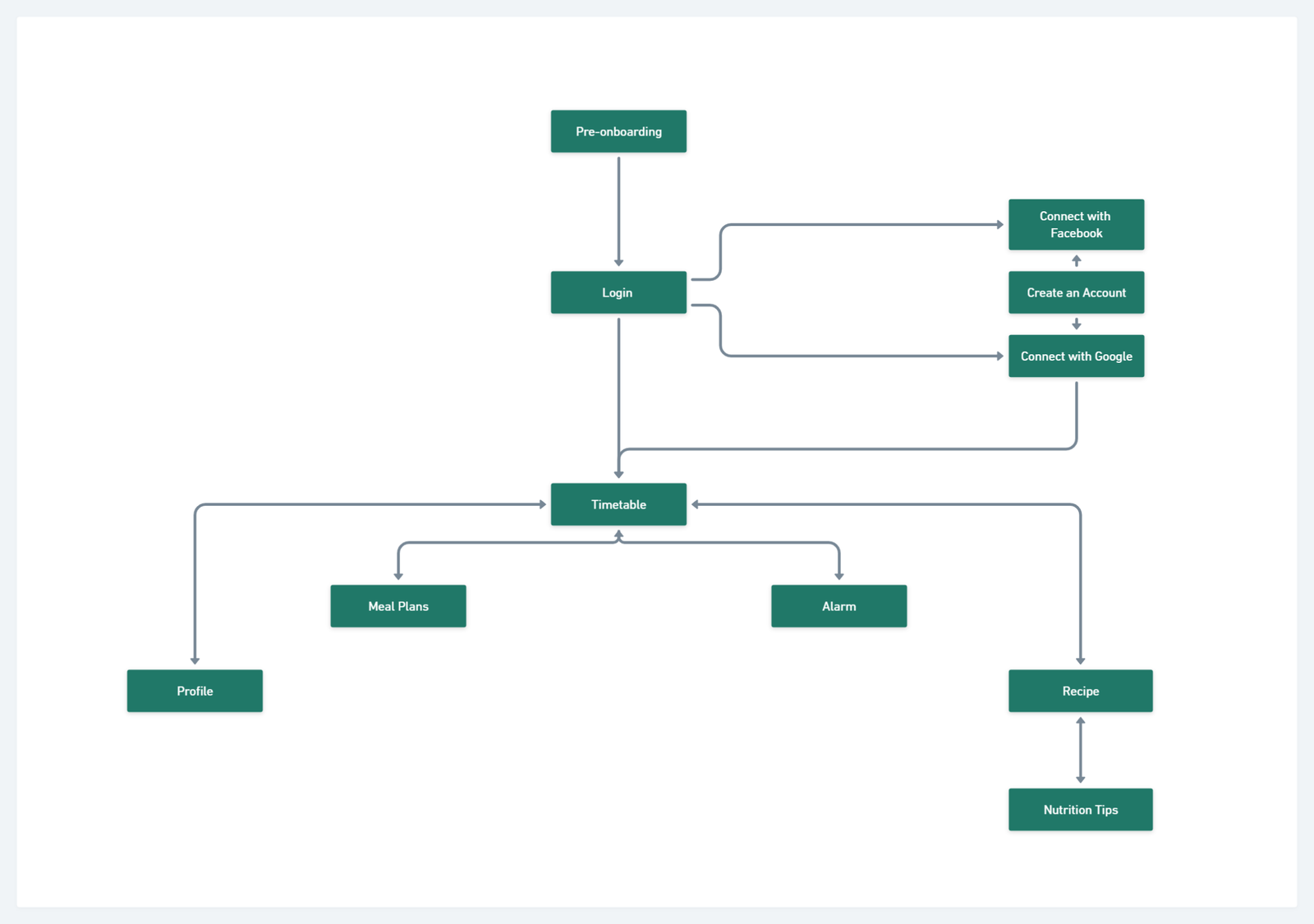
User Journey Map

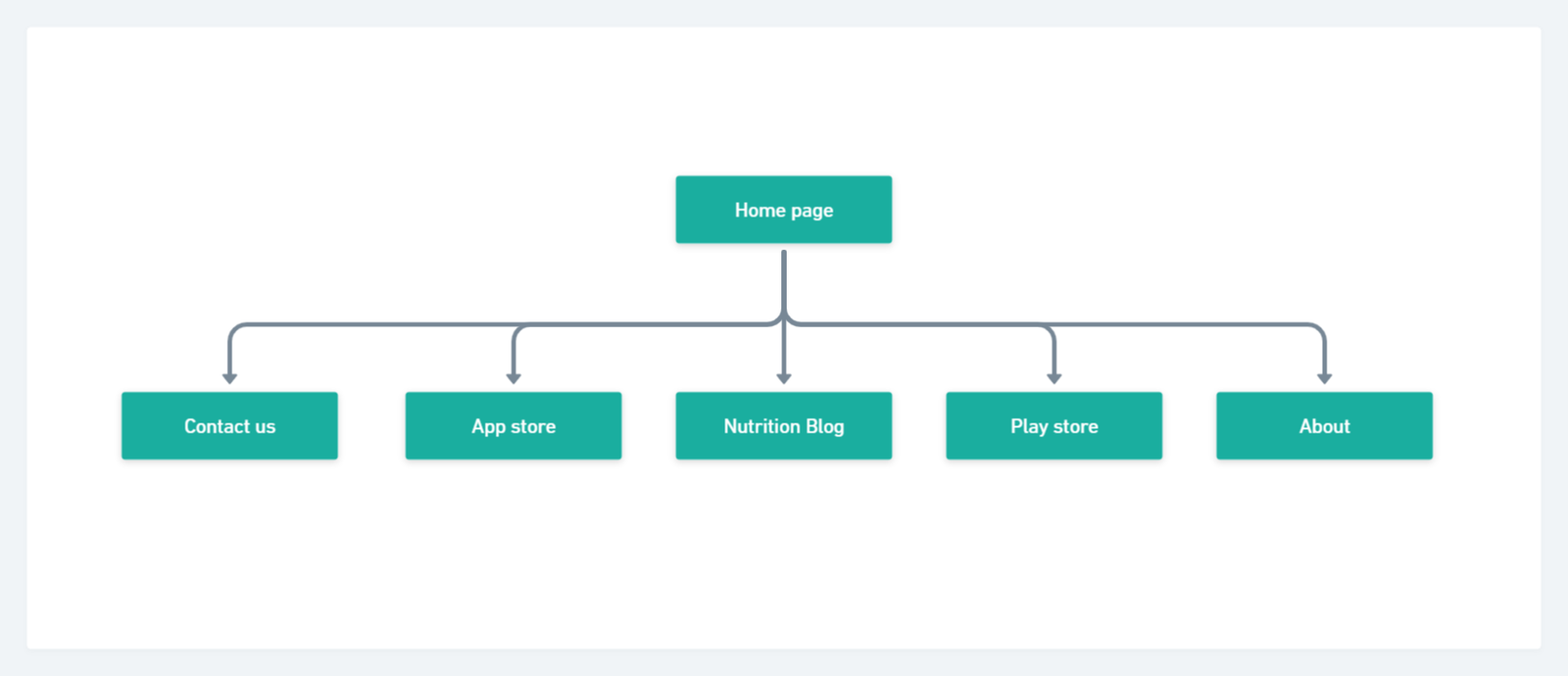
Site Map


Ideation, Test and Iterate
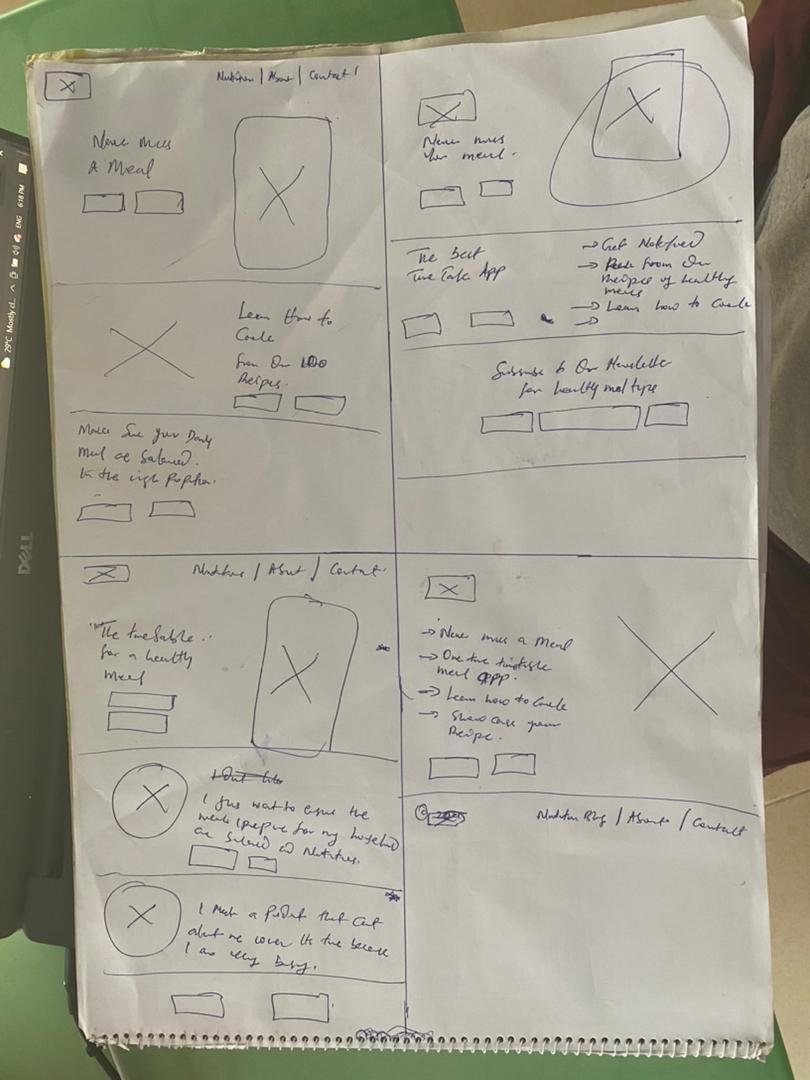
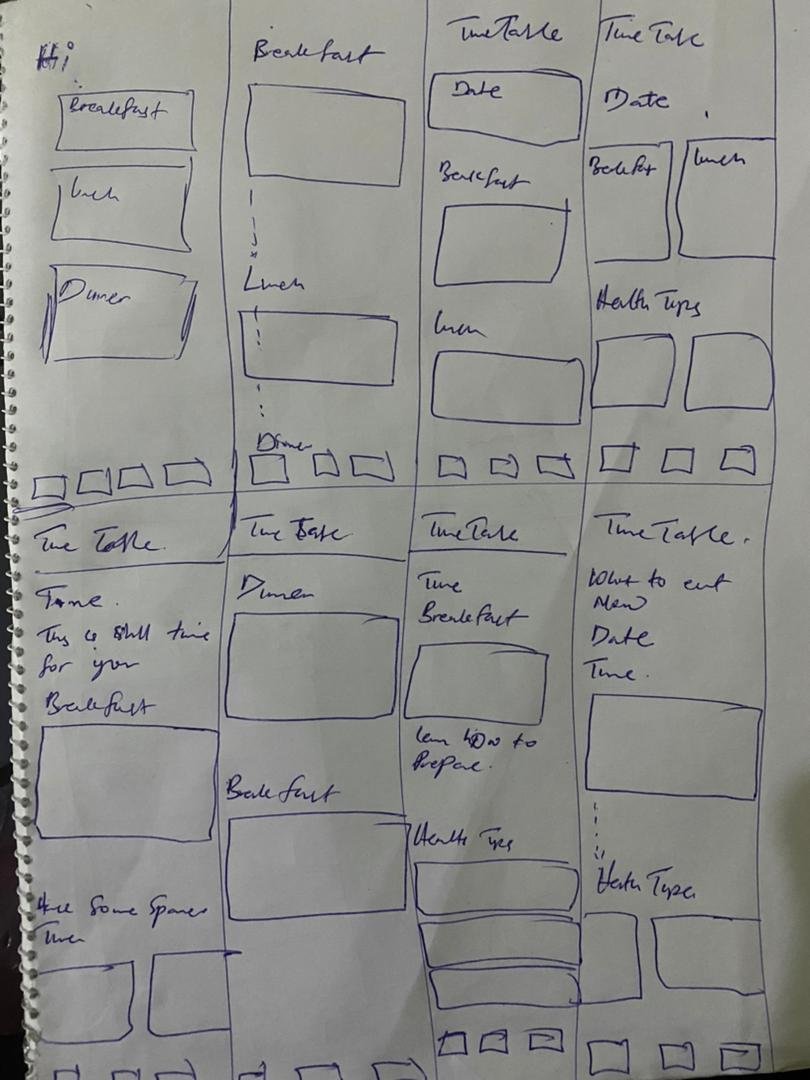
Paper Wireframes
The idea was to design an easily accessible app that any customer at the restaurant can select menu to order. So the home screen needs to be designed for the user to start the journey process


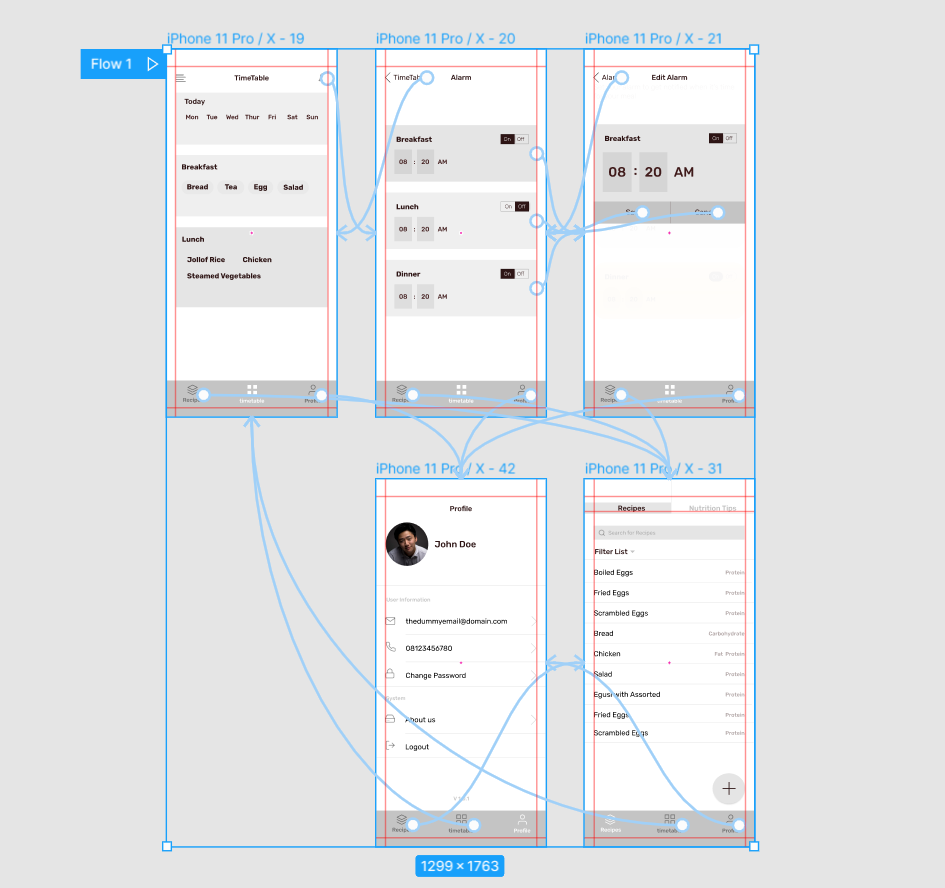
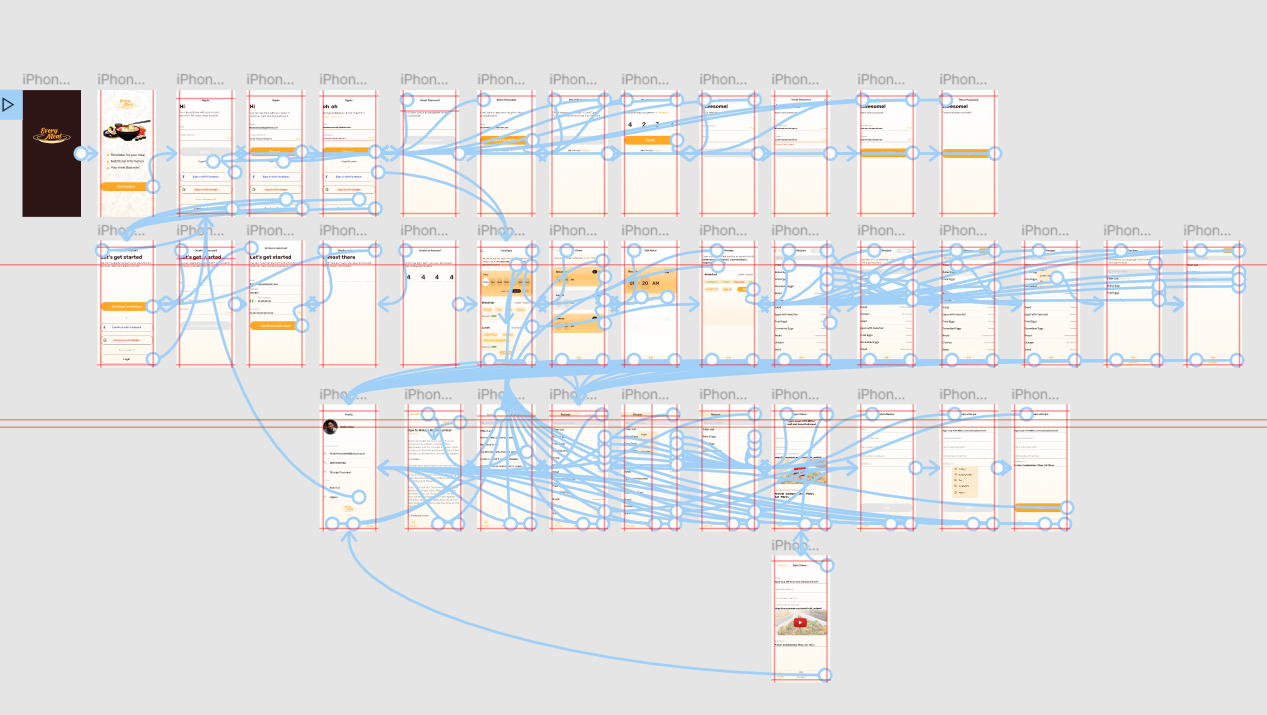
Digital Mid Fidelity Wireframes & Prototype
Moving from the paper wireframe I digitalize the idea based on the research made to direct the user into setting up their timetable app

Usability Findings
After designing low fidelity wireframes from the round 1 findings, from the round 2 usability studies I received new insights concerning the experience and some decisions
Round 1 findings
- Users want to see the date and time on the timetable screen
- Users don’t know which day of the week is active on the timetable
Round 2 findings
- Users want to determine if they want a 2 square meal or 3 square meal
- Users want some tips on how you utilize the app well
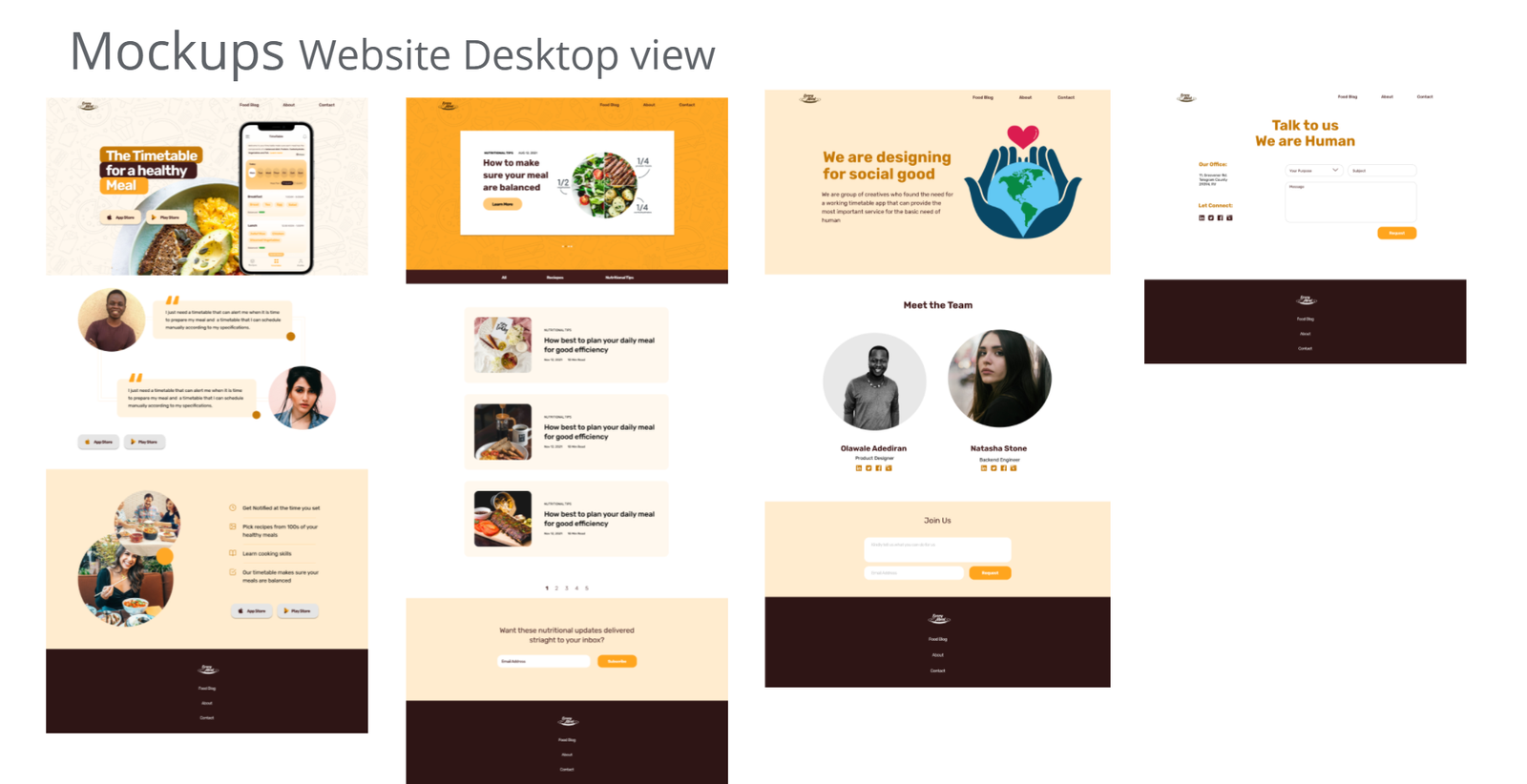
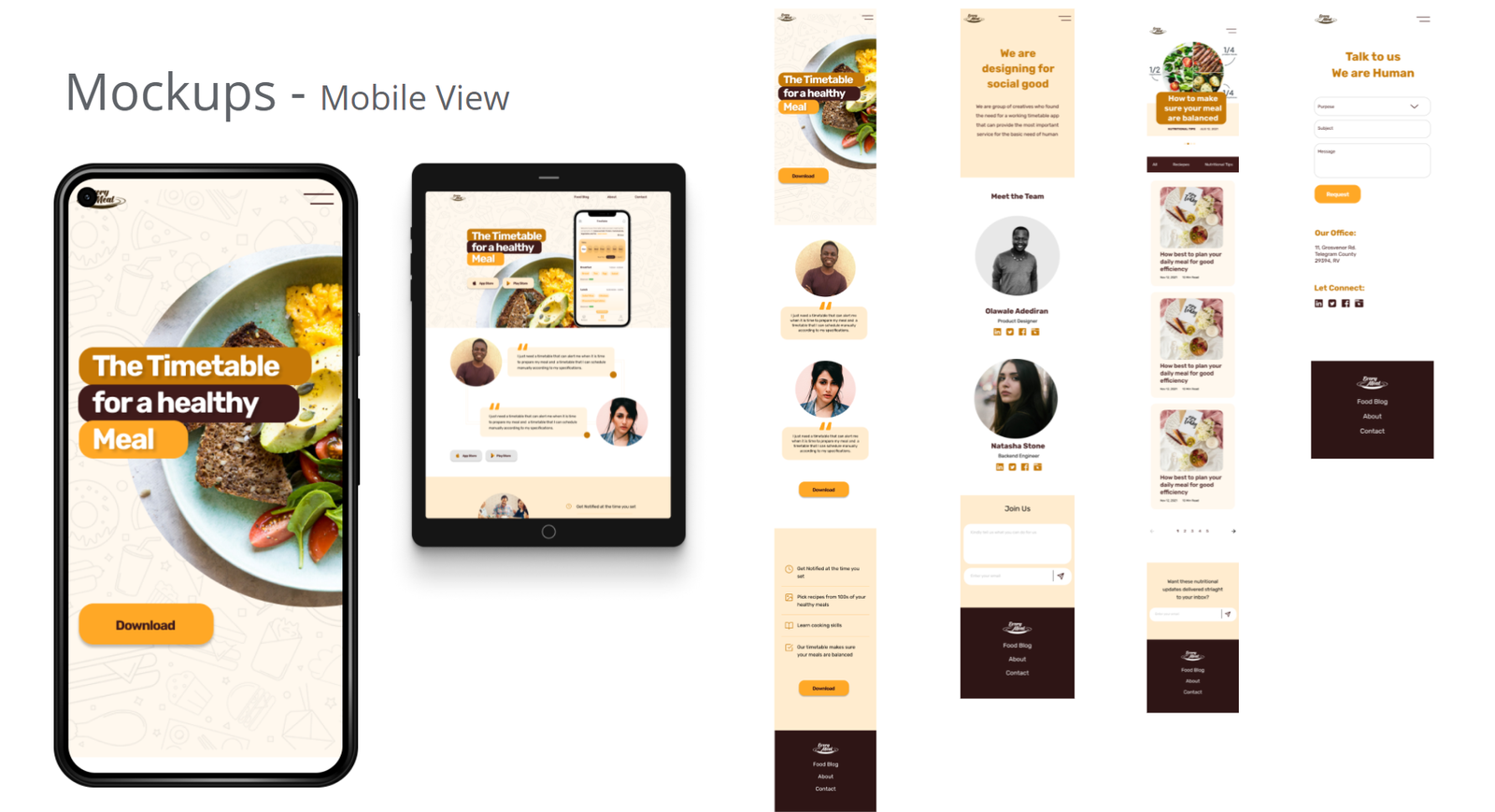
Mockups and High Fidelity Prototype
Mockups



High Fidelity Prototype
The final prototype for the menu preview app after addressing the insights discovered from the Usability studies

Accessibility Considerations
High contracts for people with certain colour blindness
Large texts for some people that have troubles with small letters
Easy navigation and addition of swipe features
Moving Forward
Impact
This app will help reduce junk food intake and increase in number of people eating balanced diet to reduce certain illness that arise from eating junk foods. It will also raise awareness for good foods
What I learned
I realised that many people are affected from lack of a working timetable app or something to organize their meal for them.
Have a Project for Me?
GET IN TOUCH!





